Mitchell International: Multi-Factor Authentication (MFA)
Improving security across Mitchell products
Project Type:
Brand New Workflow
My Role:
Researcher and Lead Designer
Software Used:
The Situation
Background
Mitchell International creates products for a variety of industries — from insurance carriers to the healthcare and automotive industries, supporting all types of sensitive data. Because Mitchell is responsible for medical information, vehicle records, and other private data, an initiative was taken to improve security across all products.
The Problem
Today, customers share login profiles and rely solely on one password to protect their data. This means employees across the company may use the same username and password while relying solely on a single layer of protection.
On top of all this, new government security regulations require companies to have a Multi-Factor or Two-Factor Authentication system for all customers, and if a company does not have one, they can be fined.
Solution/Goal
To prevent security breaches and comply with new regulations, the company decided to enact a multi-phased approach and create a new Multi-Factor Authentication (MFA) workflow.
The goal: to require users to set up either their email, SMS or use an authentication application to verify their identities and add an additional layer of protection. We needed to make this experience as intuitive as possible to enable our users to quickly set up their new MFA profile and get back to their normal day-to-day activities.
Research
Industry analysis
One of the first steps we took was to research how MFA was handled across a variety of companies to see if there were any common patterns. Because MFA was used by companies across the world, ranging from Facebook to Amazon, we decided to use these as inspiration when building the new workflow so that we could align with existing workflows and user expectations.
Industry Analysis Example
Business, User, and Design Goals
After spending time looking at how users experience MFA workflows today, we were able to solidify our Business, User, and Design Goals.
Business Goals
Federal regulations being adopted first in NY are a driving force requiring secondary authentication for all users
Mitchell needs to provide clients with multi-factor authentication to ensure greater security and adhere to state and federal regulations
Clients are asking for better security in general and MFA is considered a key first step to creating stronger security thought the company
User Goals
Have a single source where users can authenticate to gain access to Mitchell applications instead of having to set up MFA for each product they have access to
Have multiple authentication options to verify their identity in case one is not available
Have a minimal setup experience with an even more minimal verification process once MFA has been set up so users can get into their products as soon as possible and continue their work
Design Goals
Create an experience for signing in to any/all Mitchell products using the universal Magnetic standards
Give users the ability to set up multiple authentication methods
Create scenarios to handle multiple error situations and balance user assistance with security
Provide workflows that prevent users from getting stuck in the setup workflow so they can eventually get into their products and continue their work
Confluence Project Page (Click to enlarge)
User Personas
We reviewed our existing Mitchell User Personas to make sure there weren’t any unique traits or situations we had to design for when creating our MFA process. Otherwise, we focused on the basic MFA setup pattern(s) we discovered in our industry analysis so that the workflow could be used by all types of personas.
Personas (Click to enlarge)
User Flow
After the initial research, we used Sketch to create the happy path workflow. We used the existing MFA patterns we found in other products like Facebook, Twitter, Microsoft, and Amazon to guide the creation of our user flow and meet user expectations. We found that most, if not all MFA setup processes had the following steps:
Sign In
Choose verification method
Get authentication passcode
Verify identity
Success page
Verify identity at a later date
Once we had the workflow established, we started thinking about edge cases and error scenarios. We realized we needed error treatments for:
Username and Password
Email entry
SMS entry
Receiving the authentication passcode
Entering the passcode
Abandoning the setup workflow
User Flow (Click to enlarge)
Hallway Testing
Once we had the email MFA workflow ready, we decided to test if users were able to complete the full setup process. We created a prototype in Axure, complete with error scenarios, to use for hallway testing. We set up a station in the break room and recruited those who came in to participate in a quick usability study. Since the MFA workflow is supposed to be for all personas, we felt confident that the data we collected would help improve the experience for any and all users.
Email Usability Test
MFA Error Scenarios
Hallway Testing Notes (Click to enlarge)
Design System & Mockups
Mitchell’s Magnetic Design System
I worked with our Visual Designers and Developer Technologists to make sure our designs matched other product-agnostic workflows like our Self Provisioning workflow that allows users to set up their own Mitchell accounts. This was to ensure users understood that they were setting up MFA for all Mitchell products, instead of having to set up MFA for each individual product.
Magnetic/Zeplin (Click to enlarge)
Mockups
I decided to stick closely to the existing product-agnostic workflows and match their look and feel. I leveraged the Sketch and Axure libraries and used the high fidelity components created for the previous workflows to quickly create mockups, iterate on them and get the feedback I needed to feel confident with the direction of the design.
Sketch Library and Mockups (Click to enlarge)
Implementation
Developer Handoff
With everything finalized, we worked with the developers on the platform team to make sure they had everything they needed to build the experience correctly. We used Zeplin, Sketch, and Confluence to communicate/document how the new experience would work for all users regardless of what product they had access to.
We also regularly attended grooming sessions to ensure quality. Any questions the team had were quickly answered and we worked hard to make sure they had the support they needed throughout the PSI.
Specifications in Zeplin (Click to enlarge)
Final Product
Login Page
The entry point for most products, the Login page, was updated to create a single login experience for all Mitchell products. We specifically:
Created a single login layout that could be tailored to include specific product titles and login requirements like Org IDs when required
Updated the login error workflow to be consistent across users and products
Provided specific contact information for support based on the user’s product code so each user was still connected to the right resources
New Mitchell Login Page
MFA Landing Page
We wanted to make the MFA landing page simple and easy so users understood why they were being interrupted. We were unable to include SMS for the initial release but were able to give users the choice between using their email, the Google Authenticator app, or both. Overall we set out to build an experience that:
Helped users understand why they are being required to set up MFA and how to complete the process
Gave users options to verify their identities so they could choose the right method for them and/or their company
Provided additional help in the form of FAQs to answer common questions and instill greater confidence in the set up process
MFA Authentication Options
Email/Google Authentication
We were able to offer users two options to verify their identities: email or Google’s authentication application. The goal for these pages was to:
Give users more detailed information about the authentication method they chose and quickly guide them through the setup process
Allow users to fix any mistakes as well as mitigate any errors so they can quickly get back on track and complete the process
Create a scalable experience that could incorporate other authentication methods, like SMS, when they become available
Email Authentication
Email Template
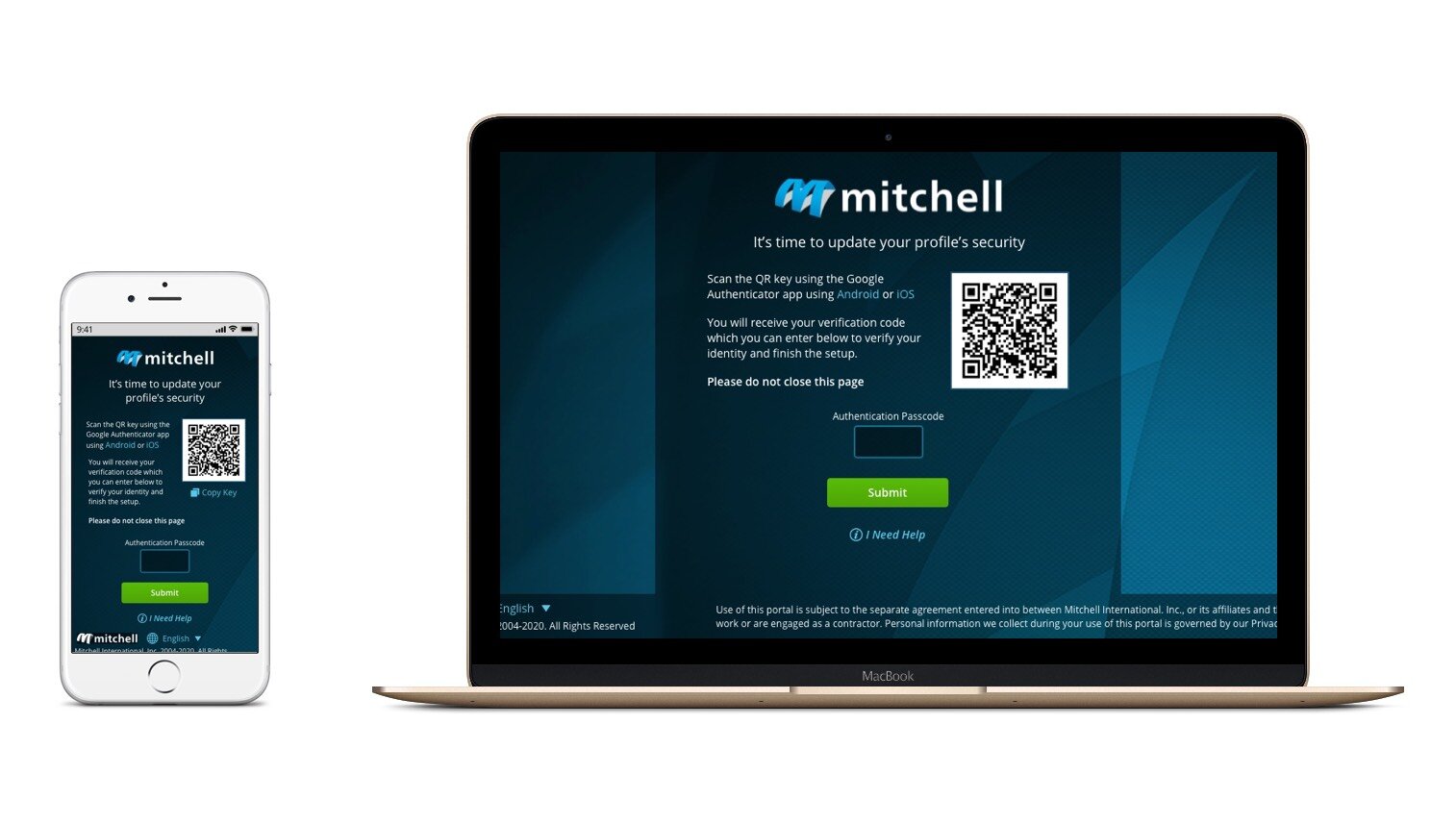
Google Authentication
Success Page
Once the user successfully enters their authentication passcode and verifies their identity, they are brought to the success page. Users get confirmation they have successfully gone through the MFA setup and now have additional security protecting their client’s sensitive data. For this page, we set out to:
Give the user confidence they have successfully completed the MFA setup workflow
Allow users to chose if they want to go to their product or set up another authentication method as an alternative option
Success Page
Identity Authentication
A successful MFA experience needs to periodically verify a user’s identity. To do this, we needed to create a page that prevented users from accessing their product until they verified their identity. The intent was to:
Require users to verify their identity in order to confirm they have access to the specific system
Inform the user which authentication method was used and where to find their passcode
If the user has set up multiple authentication methods, select one as a default but also allow them to chose which method they would like to use to verify their identity